Ich bin seit vielen Jahren als Softwareentwickler im Online-Shop Bereich tätig.
Ich habe mich jetzt in ein neues Online-Shop-System verliebt.
Seit vielen Jahren basiert die Technik der bekannten Shop-Systeme auf der Programmiersprache PHP.
Dies sowohl für das Backend und das Frontend. Wobei im Frontend gerne auch Javascript in Verbindung mit Serverabfragen (AJAX) eingesetzt wird. Aber im Grunde genommen ist PHP eine ziemlich veraltete Technik. PHP hat sich zwar in den letzten Jahren (mit PHP 7 und 8) noch einmal deutlich weiter entwickelt, aber das ändert nichts an der Architektur einer PHP Anwendung: Die vom Webserver ausgelieferte Seite wird auf dem Server per PHP durch Zugriffe auf die Datenbank zusammengesetzt und an den Client gesendet.
Anwendungen mit sehr vielen gleichzeitigen Zugriffen sind nur über eine Skalierung der Server vernünftig darstellbar. Das heißt leistungsfähige Server und/oder sehr viele davon.
Nehmen wir mal eine Anwendung, die sehr viele Benutzer hat, die sie gleichzeitig benutzen. Eine solche Anwendung ist z.B. Facebook. Hier wird eine andere Technik benutzt, die viele Vorteile bringt. Facebook hat eine Javascript Framework (REACT) entwickelt, welches maßgebliche Teile der Darstellung auf den Client verlagert und nur noch Datenfragmente vom Server liest. Dies bedeutet für den Server erheblich weniger Belastung und geht auch in der Regel viel schneller. Insbesondere kann die Seite schon aufgebaut werden, wenn noch nicht alle Daten vorhanden sind. Das ist für den Benutzer erheblich angenehmer, als wenn er einen längeren Zeitraum auf die komplette Seite warten muss.
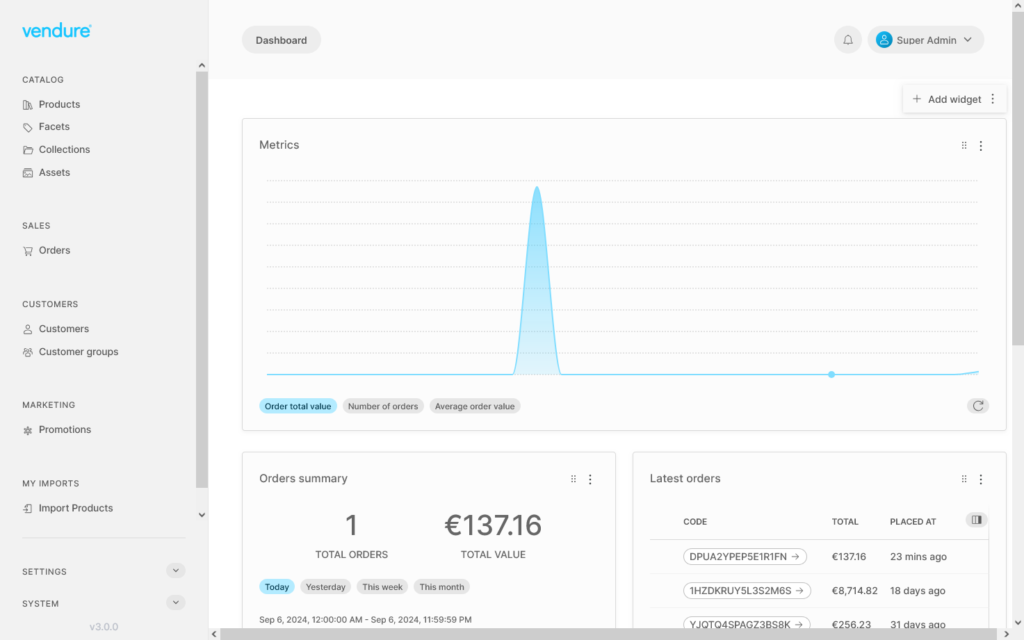
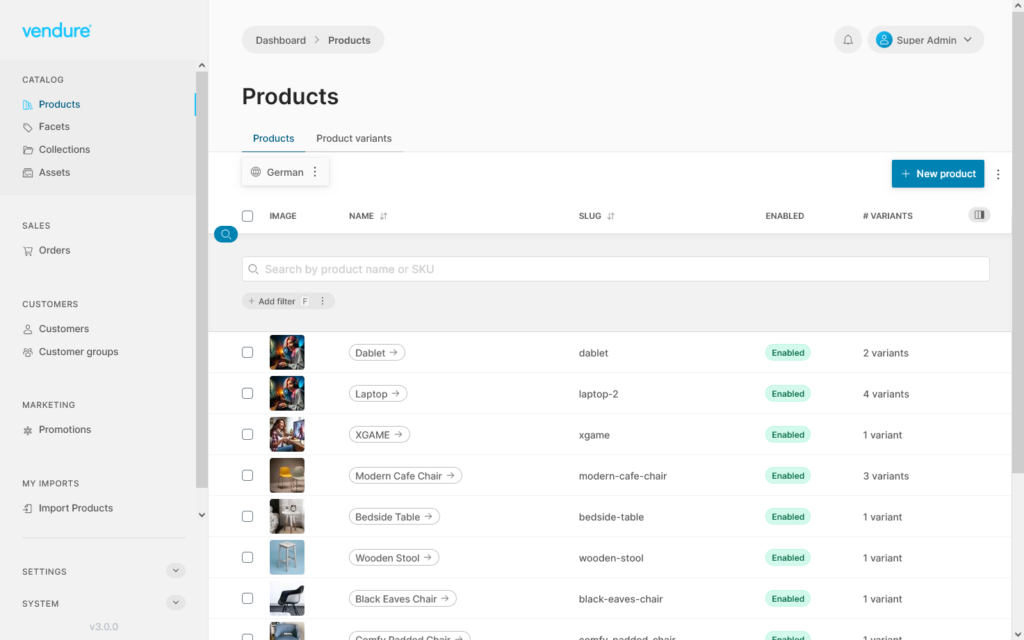
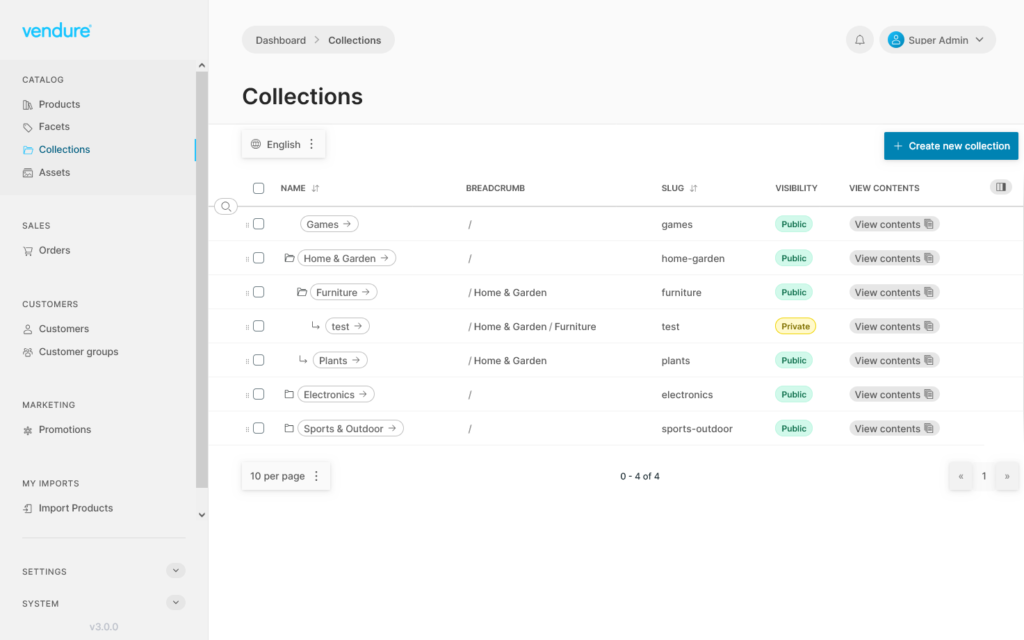
Nun das hat sich wohl auch Herr Bromley aus Wien gedacht und hat vor einigen Jahren angefangen das Shop-System Vendure zu entwickeln. Es ist ein sogenanntes Headless Shop-System. Das bedeutet, dass es kein vordefiniertes Frontend gibt. Stattdessen sind die API-Calls definiert, die man benutzen kann, um Daten vom Backend abzufragen oder zu verändern. Das Backend arbeite auf Basis von Node.js, also mit Javascript. Somit hat man die gleiche Programmiersprache sowohl im Browser als auch auf dem Server.
Es handelt sich um ein Shop-System, dass nicht nur dem aktuellen Stand der Technik entspricht, sondern in vielen Punkten ein Vorreiter für die Technik von morgen ist.
Ich sage mal einige Schlagworte: Headless, GraphQL, TypeScript, Verkaufskanäle, benutzerdefinierte Felder, mehrsprachig, unterschiedliche Steuersätze, Lagerverwaltung etc.
Die Software selbst ist kostenlos und die Lizenz basiert auf GPL3.



Mein Kollege hat einen Demoshop auf Basis von Vendure und next.js erstellt.
Hier der Demoshop von ShopPilot
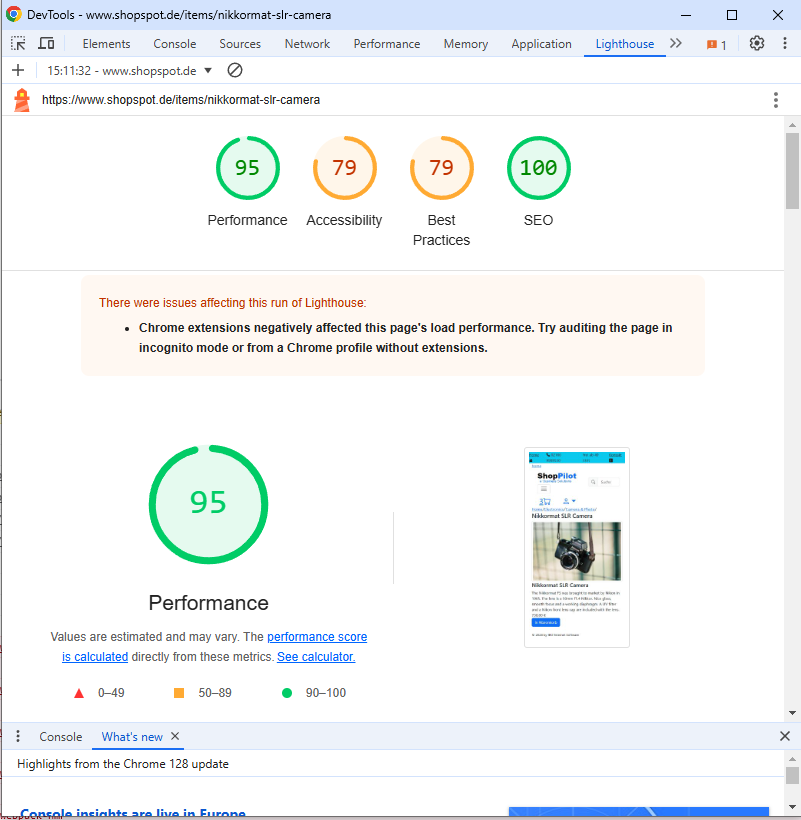
Und hier kann man auch die Performance dieser Lösung direkt sehen. Google Lighthouse zeigt folgendes für eine Produktdetailseite des Shops an.

Die Performance, die Lighthouse misst, ist sehr wichtig für eine Website. Hier sind einige Gründe, warum diese Messungen wichtig sind:
- Benutzererfahrung: Eine schnelle und reibungslose Website sorgt für eine bessere Benutzererfahrung. Langsame Ladezeiten können Besucher frustrieren und dazu führen, dass sie die Seite verlassen.
- SEO: Google berücksichtigt die Ladegeschwindigkeit und andere Performance-Metriken bei der Bewertung von Websites für die Suchergebnisse. Eine bessere Performance kann also zu einer besseren Platzierung in den Suchergebnissen führen.
- Conversion-Raten: Schnellere Websites haben oft höhere Conversion-Raten, da Benutzer eher geneigt sind, auf einer gut funktionierenden Seite zu bleiben und Aktionen durchzuführen, wie z.B. Einkäufe oder Anmeldungen.