Nicht jedes Shop-System ist für jeden Anwendungsfall geeignet. Insbesondere bei Shops die für den Handel zwischen Firmen geplant sind, kann es erheblich Abweichungen zu Systemen geben die für das Endkundengeschäft optimiert sind.
Dieser Blog will immer wieder sporadisch Themen aufgreifen, die sich aus der Praxis aktuell stellen, einerseits um die Unterschiede und Problematiken zu verdeutlichen andererseits, um Lösungsmöglichkeiten aufzuzeigen.
Neue Beiträge
6. September 2024AllgemeinIch bin seit vielen Jahren als Softwareentwickler im Online-Shop Bereich tätig.Ich habe mich jetzt in ein neues Online-Shop-System verliebt.
Seit vielen Jahren basiert die Technik der bekannten Shop-Systeme auf der Programmiersprache PHP.Dies sowohl für das Backend und das Frontend. Wobei im Frontend gerne auch Javascript in Verbindung mit Serverabfragen (AJAX) eingesetzt wird. Aber im Grunde genommen ist PHP eine ziemlich veraltete Technik. PHP hat sich zwar in den letzten Jahren (mit PHP 7 und 8) noch einmal deutlich weiter entwickelt, aber das ändert nichts an der Architektur einer PHP Anwendung: Die vom Webserver ausgelieferte Seite wird auf dem Server per PHP durch Zugriffe auf die Datenbank zusammengesetzt und an den Client gesendet.Anwendungen mit sehr vielen gleichzeitigen Zugriffen sind nur über eine Skalierung der Server vernünftig darstellbar. Das heißt leistungsfähige Server und/oder sehr viele davon.
Nehmen wir mal eine Anwendung, die sehr viele Benutzer hat, die sie gleichzeitig benutzen. Eine solche Anwendung ist z.B. Facebook. Hier wird eine andere Technik benutzt, die viele Vorteile bringt. Facebook hat eine Javascript Framework (REACT) entwickelt, welches maßgebliche Teile der Darstellung auf den Client verlagert und nur noch Datenfragmente vom Server liest. Dies bedeutet für den Server erheblich weniger Belastung und geht auch in der Regel viel schneller. Insbesondere kann die Seite schon aufgebaut werden, wenn noch nicht alle Daten vorhanden sind. Das ist für den Benutzer erheblich angenehmer, als wenn er einen längeren Zeitraum auf die komplette Seite warten muss.
Nun das hat sich wohl auch Herr Bromley aus Wien gedacht und hat vor einigen Jahren angefangen das Shop-System Vendure zu entwickeln. Es ist ein sogenanntes Headless Shop-System. Das bedeutet, dass es kein vordefiniertes Frontend gibt. Stattdessen sind die API-Calls definiert, die man benutzen kann, um Daten vom Backend abzufragen oder zu verändern. Das Backend arbeite auf Basis von Node.js, also mit Javascript. Somit hat man die gleiche Programmiersprache sowohl im Browser als auch auf dem Server.
Es handelt sich um ein Shop-System, dass nicht nur dem aktuellen Stand der Technik entspricht, sondern in vielen Punkten ein Vorreiter für die Technik von morgen ist.Ich sage mal einige Schlagworte: Headless, GraphQL, TypeScript, Verkaufskanäle, benutzerdefinierte Felder, mehrsprachig, unterschiedliche Steuersätze, Lagerverwaltung etc.Die Software selbst ist kostenlos und die Lizenz basiert auf GPL3.
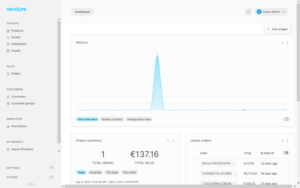
Bild 1: Dashboard im Backend
Bild 2: Produkte bearbeiten
Bild 3: Die Shopkategorien heißen Collections
Mein Kollege hat einen Demoshop auf Basis von Vendure und next.js erstellt. Hier der Demoshop von ShopPilot
Und hier kann man auch die Performance dieser Lösung direkt sehen. Google Lighthouse zeigt folgendes für eine Produktdetailseite des Shops an.
Die Performance, die Lighthouse misst, ist sehr wichtig für eine Website. Hier sind einige Gründe, warum diese Messungen wichtig sind:
Benutzererfahrung: Eine schnelle und reibungslose Website sorgt für eine bessere Benutzererfahrung. Langsame Ladezeiten können Besucher frustrieren und dazu führen, dass sie die Seite verlassen.
SEO: Google berücksichtigt die Ladegeschwindigkeit und andere Performance-Metriken bei der Bewertung von Websites für die Suchergebnisse. Eine bessere Performance kann also zu einer besseren Platzierung in den Suchergebnissen führen.
Conversion-Raten: Schnellere Websites haben oft höhere Conversion-Raten, da Benutzer eher geneigt sind, auf einer gut funktionierenden Seite zu bleiben und Aktionen durchzuführen, wie z.B. Einkäufe oder Anmeldungen. [...]
9. März 2020AllgemeinDas ist etwas, was niemand gerne macht. Insbesondere dann, wenn der Server voll produktiv ist. Dann führt jeder Ausfall zu hohen Folgekosten und Unzufriedenheit der Kunden. Hier heißt es vorab eine Strategie zu entwickeln, diese zu testen und dann umzusetzen. Die Gründe für einen Umzug sind verschieden. Zum Beispiel ist die Leistungsfähigkeit des alten Servers nicht mehr ausreichend. Oder man möchte den Provider wechseln. Beim Serverumzug bekommt man fast immer eine neue IP-Adresse, auch wenn man beim gleichen Provider bleibt. Wenn man den Provider wechselt ist es unumgänglich auf eine neue IP zu wechseln.
Umzug einschließlich der Domain
Wenn man den Provider wechselt möchte man in der Regel auch
die Domain zum neuen Provider übertragen.
Der Transfer einer Domain ist aber keine Sache die in kurzer Zeit erfolgen
kann, es dauert mindestens 24h, wenn nicht sogar mehrere Tage.
In dieser Zeit es unbestimmt, welcher Domain-Registrator für die Domain
zuständig ist. Deshalb sollte man auf jeden Fall den gleichzeitigen Wechsel von
IP und Registrator vermeiden. Um dies zu erreichen legt man einfach die Domain
mit den alten IP Daten beim neuen Registrator an. Dann ist es egal von woher
die Daten während der Umzugsphase gezogen werden.
Neuen Server testen
Jetzt kann man mit dem Umzug auf den neuen Server beginnen.
Es gibt einige Administrationsoberflächen die einen solchen Umzug recht
komfortable unterstützen zum Beispiel Plesk. Ist dies nicht der Fall, muss man
ein eigenes Script entwickeln, dass den Umzug der Daten automatisiert.
Es ist nämlich nicht damit getan, die Daten einmalig auf den neuen Server zu
kopieren. Das ist ein Vorgang den man zunächst testen muss und dann beim
tatsächlichen Umzug perfekt laufen muss.
Welche Daten müssen migriert werden
1. Die Daten der Website. Also alles was für die Darstellung
der Webinhalte notwendig ist. Liegt normalerweise unter /var/www.
2. Die Datenbanken. Hier sollte man aber nicht die
Datenbankdateien kopieren, sondern den Inhalt der Datenbank als SQL-Datei
dumpen. Und auf dem neunen Server per SQL einspielen.
3. Die Mailboxen.
4. Ja nach Anwendung des Servers kann es natürlich auch noch andere Daten
geben, die nicht vergessen werden dürfen.
Nach der ersten Migration, kann man schon mal testen in wie weit der neue Server funktioniert. Aber wie? Die IP der Domain zeigt ja immer noch auf den alten Server. Dafür gib es jedoch eine relativ einfache Lösung. Auf dem lokalen Rechner gibt es eine hosts Datei, mit der man die IP-Adresse zu einer Domain lokal festlegen kann. Dies hat Vorrang vor der normalerweise genutzten DNS Abfrage.
Bei Windows ist die Hosts Datei hier zu finden:
C:\Windows\System32\drivers\etc\hosts
Jetzt können wir den neuen Server im Browser aufrufen. Ich habe schon viele Umzüge gemacht und eigentlich noch nie erlebt, dass alles auf Anhieb funktioniert. Es gibt zwei Hauptbereiche: Softwareinkompatibilität. Auf dem neuen Server ist oft aktueller Basissoftware, wie Datenbank, PHP oder Perl installiert. Dies kann zu Inkompatibilitäten führen. Die im Quellcode der Anwendungssoftware ausgeräumt werden müssen. Fehlende Module. Oft sind zusätzliche Module (Grafik, Verschlüsselung o.a.) installiert worden, die auf dem neuen Server jetzt fehlen und nachinstalliert werden müssen.
Time To Live anpassen
Bevor man den tatsächlichen Umzug startet, ist noch eine wichtige Sache zu erledigen.
Im Domain-Record sollte noch die TTL (Time To Live) möglichst kurz eingestellt
werden. Normalerweise ist die TTL 24h.
Dies sollte auf einige Minuten gesetzt werden.
Die TTL ist die Häufigkeit mit der andere DNS Server für diese Domain
den Record aktualisieren.
Zu beachten ist, dass die Änderung der TTL nicht sofort wirksam wird. Da sie
zuerst noch mit der alten TTL verteilt werden muss. Es kann also bis zu 24
Stunden dauern bis die neue TTL überall beachtet wird.
Jetzt kommt der finale Umzug
Der Umzug sollte zu einer Zeit geplant werden, wo möglichst
wenig los ist. Also z.B. nachts.
Die Zeitdauer spielt auch eine Rolle. Deshalb sollte man unnötige Dateien
vorher vom alten Server löschen.
Sobald alles kopiert ist, werden die IP-Adressen der Domains umgestellt und in
5 Minuten ist dann der neue Server aktiv. [...]
1. April 2019AllgemeinWelche Programmiersprachen gibt es, um Onlineshop-Seiten dynamisch auf dem auf dem Webserver zu erstellen.
Mich hat einfach mal interessiert, was sich in den letzten Jahren getan hat und was die Unterschiede sind. Dabei kann ich natürlich keinen kompletten Überblick geben, dazu ist die Angelegenheit zu komplex. Ich greife deshalb nur einige Punkte heraus, die mich als Programmierer besonders interessieren.
Das wäre insbesondere der Programmierstil der jeweiligen Sprache, die Unterstützung für den Programmierer, die Performance etc.
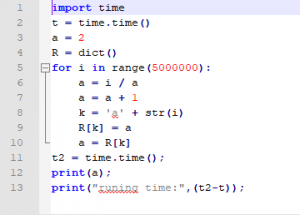
Zunächst einmal habe ich in der jeweiligen Sprache einige Zeilen Code geschrieben, der im wesentlichen das gleiche macht. In einer Schleife werden einige arithmetisch Operationen durch geführt und ein Wert in einem Assoziativen Array gespeichert und wieder ausgelesen.
Ein Assoziatives Array ist ein wichtiges Element, wenn man mit Daten arbeitet. Denn es ermöglich die Verknüpfung zweier Inhalte. Das Ganze ist im Grunde ohne Sinn. Es soll zeigen, was die Unterschied der Lösung in den verschiedenen Sprachen ist und wie es mit der Performance aussieht.
Erstaunlich ist die Ähnlichkeit des Codes. Insbesondere von Python, Perl und PHP. Variablen werden bei Perl und PHP mit dem Dollar Präfix gekennzeichnet.
Bei Python und JavaScript ist das nicht notwendig. Hier sind Variablen immer Objekte, die für alle möglichen Typen stehen können.
Python
PHP
Perl
Javascript
Auswertung
In der Schleife werden 5 Millionen Operationen ausgeführt.
Python
PHP
Perl
JavaScript
Ohne assoziativem Array
5.48
3
2
1.25
Mit assoziativem Array
9.16
4
9
12.2
Beispiel
LFS
Oxid-eSales
ShopPilot
unbekannt
Die Unterschiede in der Performance sind nicht allzu groß. Überraschend ist, dass PHP den schnellsten Zugriff auf die Werte im Assoziativen Array hat. Python scheint durchgehend etwas langsamer zu sein. Perl im Mittelfeld und JavaScript bei arithmetischen Operationen schnellster. Die wichtigen Faktoren wie Testbarkeit (Debugging), Schnittstellen, Bibliotheken und Verbreitung habe ich hier gar nicht testen können.
Für neue Projekte würde ich wahrscheinlich Python oder JavaScript wählen, weil sie beide ein eingebaute Objektorientierung haben. [...]
4. Januar 2019AllgemeinSeit mehr als einem Jahr ist jetzt Bootstrap 4 veröffentlicht. Lohnt sich der Umstieg, werden sich viele fragen. Welche Vorteile gibt es in der Version 4 und wieviel Aufwand ist mit einer Umstellung verbunden.
Die wesentlichste Änderung ist die Umstellung auf Flex
Flex ist eine Display-Typ den alle Modernen Browser mittlerweile beherrschen.
Neben display:block oder display:inline gibt es jetzt auch display:flex.
Die Klassen container und container-fluid gibt es auch in Bootstrap 3. Der Unterschied jedoch ist , dass sie jetzt in flex dargestellt werden und an alle Kind-Elemente vererbt wird. Flex erleichtert oder vereinfacht an vielen Stellen die gewünschte Darstellung.
Es funktioniert nichts mehr
Bindet man jetzt blauäugig die Bootstrap 4 Dateien in eine bestehende Bootstrap 3 Website ein, ist man doch erstaunt, dass die Seite nicht mehr wiederzuerkennen ist und das nicht im positiven Sinne.
Geht man dann step für step auf die Suche, welchen Klassen es jetzt nicht mehr gibt oder anders heißen, merkt man schnell, dass es eine ganze Menge sind. Manchmal verstehe ich auch die Logik, warum der Name einer Klasse geändert wurde überhaupt nicht. So wird z.B. aus der Klasse img-responsive, die Bootstrap 3 zur responsiven Größen Anpassung von Bilder gut Dienste geleistet hat, jetzt img-fluid.
So gibt es auch keinen btn-default mehr, der heißt jetzt btn-secondary. Das Carousel und der Pager funktioniert nicht mehr etc.
Das Panel gibt es nicht mehr, ein ähnliches Element heißt jetzt Card. Es sind leider fast überall Anpassungen notwendig.
Wie Flexbox arbeitet
Die Nutzung von Flex bietet eine Vielzahl von neuen Möglichkeiten. Eigentlich ist es damit sogar möglich das komplette Grid-Design mit Row und Column abzulösen. Dennoch ist das bekannte Grid mit seinen 12 Spalten in leicht abgewandelter Form erhalten geblieben. Nachfolgend ein Beispiel mit drei gleich großen Spalten. Bei der kleinste Breite des Displays braucht man nun nicht mehr die Größe anzugeben. Deshalb steht satt col-xs nur col dort. Das p-2 (oder p-*) ist auch etwas Neues. Es bewirkt ein Padding der Stufe 2. Ebenso gibt es das auch für Margin.
<div class="row bg-secondary">
<div class="p-2 col" style="background:yellow">col 1</div>
<div class="p-2 col" style="background:orange">col 2</div>
<div class="p-2 col" style="background:cyan">col 3</div>
</div>
Im zweiten Beispiel fällt vielleicht auf, das bei den Spalten gar keine Breitenangaben stehen. Wenn die Breite nicht angegeben ist, wird sie automatisch aus der zur Verfügung stehenden Breite berechnet und auf die Spalten aufgeteilt. Bei der mittleren Spalte ist jetzt die Breite 6, womit Spalte 1 und Spalte 3 jeweils die Breite 3 erhält.
<div class="row bg-secondary">
<div class="p-2 col" style="background:yellow">col 1</div>
<div class="p-2 col-6" style="background:orange">col 2</div>
<div class="p-2 col" style="background:cyan">col 3</div>
</div>
Im dritten Beispiel nutzen wir Flex, um das gleiche Ergebnis zu erzielen. Das margin-left/right wird hier benutzt, weil die Klasse row dies automatisch hinzufügt und wir die gleiche Breite erhalten wollen. flexy-grow bewirkt, dass die mittlere Splate so breit wie möglich wird.
<div class="d-flex bg-secondary" style="margin-left:-15px;margin-right:-15px;">
<div class="p-2 bg-info" style="width:25%">col 1</div>
<div class="p-2 bg-warning flex-grow-1">col 2</div>
<div class="p-2 bg-primary" style="width:25%">col 3</div>
</div>
(wird fortgesetzt) [...]
18. Juli 2018AllgemeinEs sei vorweggesagt, das typische B2B-Shopsystem gibt es nicht. Jede Branche und zum Teil jede Firma hat in weiten Teilen andere Anforderungen. Das hängt einfach damit zusammen, dass es sich um gewachsene Firmen handelt, die ihr Geschäft schon viele Jahre erfolgreich betreiben und die über eine Infrastruktur verfügen, die dieses ermöglicht und den Betrieb am Laufen hält.
Deshalb ist es abwegig ein Shopsystem einzusetzen, das überhaupt nicht in diese Infrastruktur passt.
Der Anbieter einer Shoplösung muss zusammen mit dem Kunden die wirklichen Anforderungen herausarbeiten und umsetzen. Nach meiner Erfahrung wissen die Kunden oft sehr genau, was sie benötigen.
Der wesentlichste Unterschied zum Endkundenshop ist die Optimierung auf Effizienz. „Time is money“, wie man so schön sagt. Hier trifft es zu 100% zu. Die Kunden in einem B2B Shop wollen sich nicht durch Shopping auf dem häuslichen Sofa die Zeit vertreiben, sondern sind Angestellte von Kundenunternehmen deren Arbeitszeit bezahlt wird. Das bedeutet desto schneller und unkomplizierter der Bestellvorgang ausgeführt werden kann, desto besser.
Was bedeutet das für die Anforderungen an den Shop. Ich möchte mal einige Punkte aufzählen, wobei die Liste sicher nicht vollständig ist.
Schneller Seitenaufbau
Der Shop muss schnell im Seitenaufbau sein. Auch zu Tageszeiten, wo viele Besucher gleichzeitig im Shop sind. Grundvoraussetzung ist ein hinreichend schneller Server. Wichtig ist das die Leistungsfähigkeit nicht von Dritten negativ beeinflusst werden kann. Deshalb verbieten sich sog. Shared Hosting Systeme. Diese zeichnen sich dadurch aus, dass mehrere Kunden (manchmal Hunderte) einen Server teilen.
Oft reichen heutzutage schon sog. virtuelle Server, um eine ausreichende und stabile Leistung zu haben. Ich würde sogar virtuelle Server in der Cloud einem sog. dedicated Server (also einer eignen Hardware) vorziehen. Denn diese Virtuellen Server haben noch eine wichtig zusätzliche Eigenschaft. Die Leistung ist skalierbar. Man kann jederzeit Ressourcen hinzu buchen, z.B. mit einer einfachen Konfiguration starten und später bei Bedarf erweitern oder auch wieder reduzieren. Dies ist bei geeigneten Anbietern innerhalb weniger Stunden ohne Betriebsunterbrechung möglich.
Überflüssiges streichen
Um einen flüssigen Seitenaufbau zu haben ist aber noch etwas anderes wichtig. Der Shop darf nicht mit Funktionen überladen sein. Auf jeder Seite Crossselling-Artikel , Upselling-Artikel oder Angebote zu präsentieren verlangsamt nicht nur den Shop sondern stört auch letztendlich den Benutzer, den er weiß zumeist sehr genau welche Artikel er kaufen will.
Große Warenkörbe handeln
Nicht selten haben Nutzer von B2B-Shops sehr große Warenkörbe. Da können schon mal 100 oder mehr Bestellpositionen im Warenkorb sein. Dies ist für einige Shopsysteme ein Problem, dass sich vor allem auf die Geschwindigkeit des Seitenaufbaus auswirkt. Mit zunehmender Anzahl der Warenkorbpositionen wird der Seitenaufbau immer langsamer. Das kann sogar so weit gehen, dass der Shop nicht mehr bedienbar ist.
Warenkorb effizient befüllen
Während man in einem Shop für Bekleidung die gewünschte Größe und die gewünschte Farbe durch z.B. Pulldown-Buttons auswählt und dann ein oder zwei Artikel in den Warenkorb legt, ist diese Möglichkeit für einen B2B-Shop für Bekleidung viel zu umständlich. Hier möchte der Kunde schnell mehrere Größen bestellen können und diese zusammen in den Warenkorb legen.
Warenkorb per Direkteingabe füllen
Das Füllen des Warenkorbs geht noch schneller, wenn man die Artikel gar nicht mehr im Shop suchen muss. Man hat hierzu eine Eingabemaske in der die Artikelnummer und die Anzahl eingegeben werden kann, die Direkteingabe.
Warenkorb per Import einer Bestellliste füllen
Dies ist die effektivste Methode. Der Kunde lässt sich über seine Warenwirtschaft eine Liste der nachzubestellenden Artikel als CSV-Datei erstellen. Diese Liste führt in jeder Zeile eine Artikelnummer und die gewünschte Anzahl auf. Diese Datei wird in den Shop hochgeladen und überprüft. Sollte ein Bestellung einzelner Artikel nicht möglich sein (z.B. falsche Artikelnummer, kein hinreichender Lagerbestand), wird dies als Fehler ausgewiesen.
Schnelles Checkout
Während man im B2C Shop einen mehrstufigen Bestellvorgang hat, um es für den Kunden möglichst übersichtlich zu gestalten und ihn zu leiten, ist dies beim B2B-Shop eher kontraproduktiv. Beim B2B Shop ist es wichtig, dass das Checkout schnell geht. Nach dem Warenkorb sollte es deshalb nur eine Seite geben auf der der Kunde die Bestellung abschließen kann. Hier kann der Kunde noch eine abweichende Lieferanschrift eintragen oder aus seinen hinterlegten Lieferanschriften eine auswählen.
[...]